CloudFrontを導入しました! Part2
2013年7月26日 金曜日 | レキサスクラウド
こんにちは。
IDCソリューションチームAWS推進担当の知花です。
またまたCloudFrontネタ投入します。
Part1ではCDNについて概要だけをお伝えしましたが、Part2ではCloudFrontの構築・導入フローを詳細に載せたいと思います。
CloudFront構築
CloudFrontの構築は、CloudFrontの管理画面より「Create Distribution」を選択。続いて「Download」を選択。
以下、詳細設定となります。

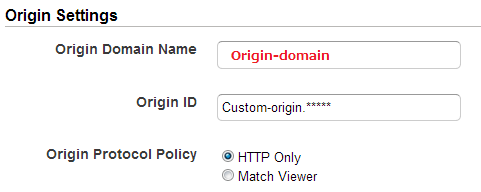
Origin Domain Name:オリジンサーバへ割り当てたサブドメインを指定します。
Origin ID:自動入力されるため変更不要。
Origin Protocol Policy:今回はHTTPのみのサイトのため「HTTP Only」を選択。

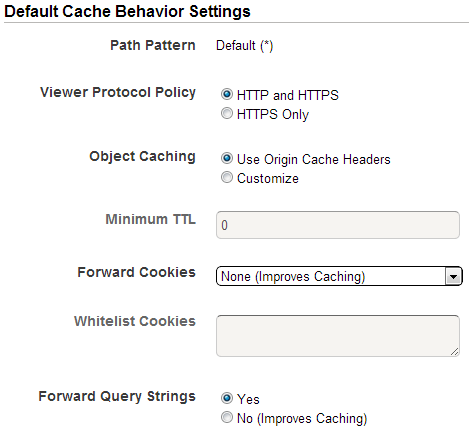
Object Caching:オリジンサーバ側の設定で制御したいため「Use Origin Cache Headers」を選択。
Forward Cookies:Cookie制御は行っていないため「None」を選択。
Forward Query Strings:クエリストリングは使用しているので「Yes」を選択。

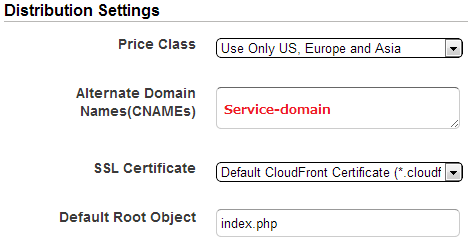
Price Class:CDNの配信エッジを選択。通常、国内配信だと「Use Only US, Europe and Asia」を選択。
Alternate Domain Names(CNAMEs):CloudFrontにCNAMEで向けるドメイン名を指定。
SSL Certificate:今回は利用していないのでデフォルトのまま。
Default Root Object:今回はphpのシステムなので「index.php」を指定。
これにてCloudFrontの構築作業は完了。
DNS設定:CloudFrontドメインへCNAMEを指定
続いて、構築したCloudFront環境には「○○○.cloudfront.net」のようなドメイン名が割り振られるのでCloudFront側に向けるサービスドメインをCNAMEで指定します。
オリジンサーバ側の設定変更(キャッシュ制御)
コンテンツのキャッシュ時間の制御は、レスポンスヘッダにて Cache-Control: max-age の指定、Expiresヘッダを適切に付与する必要があります。
また、動的コンテンツについては、CloudFrontでキャッシュされないように、Cache-Control: no-storeを指定する必要があります。
今回は以下の方法で対応しました。
Expires指定
ApacheへExpiresモジュールを追加し、Expiresヘッダを挿入。
.htaccess にて以下の設定を追加。
|
1 2 3 4 5 6 7 8 9 |
----------------------------- ExpiresActive On ExpiresByType image/gif "access plus 3 hours" ExpiresByType image/jpeg "access plus 3 hours" ExpiresByType image/jpg "access plus 3 hours" ExpiresByType image/png "access plus 3 hours" ExpiresByType application/javascript "access plus 24 hours" ExpiresByType text/css "access plus 24 hours" ----------------------------- |
Cache-Control: no-store 指定
ApacheへHeadersモジュールを追加し、confへ以下を追加し、
phpプログラムはキャッシュさせないように指定。
|
1 2 3 4 5 6 7 |
----------------------------- <FilesMatch "\.php"> FileEtag None RequestHeader unset If-Modified-Since Header set Cache-Control no-store </FilesMatch> ----------------------------- |
コンテンツサーバ側で上述のキャッシュ制御対応を行うことで、CloudFrontへキャッシュ時間の指定が行えるようになりました。
おわりに
今回の適用したサイトはほぼ静的コンテンツだったため、簡易な対応でCloudFrontを導入することができました。
もちろんのことですが、動的コンテンツについては下手にキャッシュされないように、Cookie対応やクエリ対応などを考慮する必要がありますので、安易な導入にはご注意くださいね。
また、DR対策として沖縄のデータセンターを活用される企業様が多いですが、うまくCDNサービスを使うことで高速なWEBサービスを沖縄でも構築することができますよ。私たちレキサスクラウドAWS推進チームではAWSの力を借りて沖縄データセンターの可能性を更に広げる活動も行っています。
ご興味のある方はお気軽にお問い合わせください。
宜しくお願いします。