株式会社 碧(heki) さんの2016新卒採用サイト制作を担当させて頂きました
2015年9月11日 金曜日 | BIZ & TECH WORKS
こんにちは、久しぶりの投稿になります。コーポレートデザイン部の安田です。
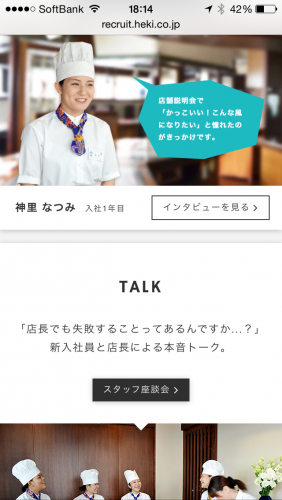
さて、このたび株式会社 碧(heki)さんの2016新卒採用サイトが公開されました。シンプルなデザインながら画像やインタビューが多様され、思わず見入ってしまうこちらのサイト、、実はわたしたちレキサスのデザインチームが制作を担当させて頂きました。
碧さんといえば、「満足感の提供」という企業理念のもと、県内外のグルメな皆さんに数多くのファンを持つ女性スタッフだけの鉄板焼ステーキレストラン。こちらの動画をご覧いただけば、スタッフの皆さんがどんな想いで、どんな様子でお仕事をされているか、おわかりいただけると思います。
。。。という理念ありきのステーキレストラン「碧」さんの採用サイトの制作が、今回どのような形で行われたか、少しご紹介したいと思います。
まず、今回Webサイト制作を行うにあたり、企画段階からレキサスも入らせて頂きました。そして、どのようなビジョンを持ってサービスを提供されているかまで含め、細かな情報を共有させて頂きながら、まさしく両社一体となって作り上げていきました。結果、両社での打ち合わせの回数は合計10数回以上に及びました。
そして、実際のサイト制作で工夫したところとしては、以下のような点が挙げられます。
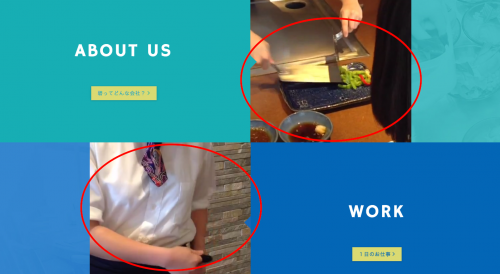
工夫その1)TOPページ動画部分はVine動画を使用

スタッフの皆さんが働いている様子を撮影した、ちょっとした動画がトップページに埋め込まれているのですが、これは実はVineで撮影したものを書き出して組み込んでいます(上記赤枠)。
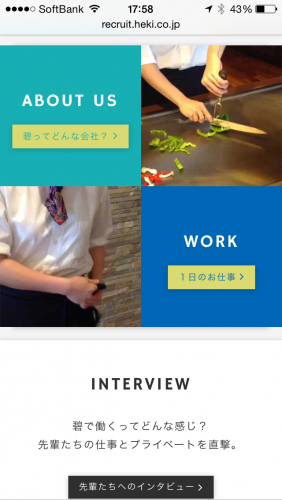
また、スマートフォンサイトでも当該の動画をうまく再現しています。

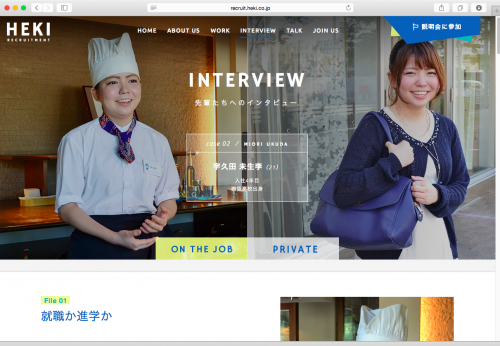
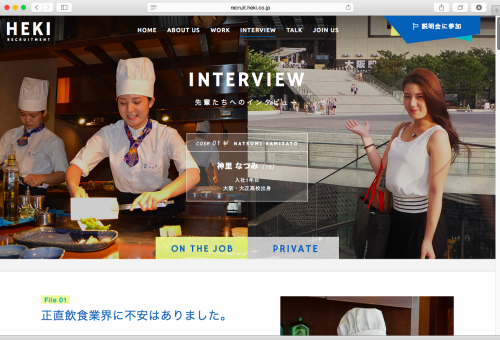
工夫その2)スタッフの仕事姿(ON)とプライベート姿(OFF)を両方掲載し、同年代の女性たちとなんら変わらないことを表現


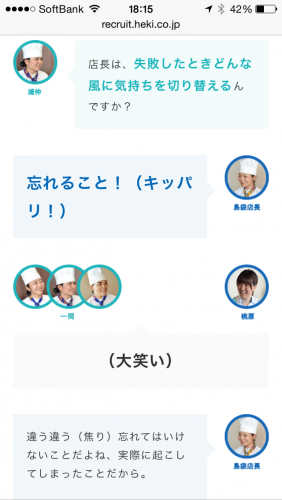
この見せ方は、私が言うのもなんですが確かにインパクトといいますか説得力ありますネ。さらにインタビューもかなりホンネトークしてますしね♪
成功しているんじゃないでしょうか!?
工夫その3)モバイルファーストでデザイン・コーディング
つまりレスポンシブWebデザインですね。スマートフォンからアクセスしても、ちゃんと動きのある、次を見たくなるビジュアルと仕掛けがたくさん施されています。



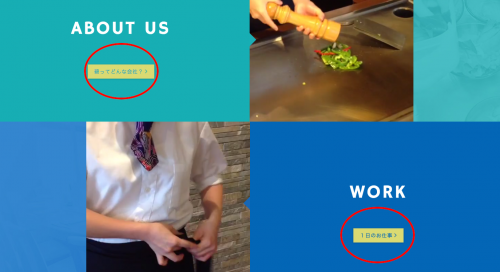
工夫その4)ボタンなどにマテリアルデザインを採用
Google社が提唱している「マテリアルデザイン」というUXスタイルがあるのですが、今回のリニューアルではこのマテリアルデザインを採用しました。
参考サイト:アニメーションを使ったGoogleの新UXデザイン「Material Design」とは?
例えば以下の赤枠ボタンを押したタイミングにコソッと仕掛けがされていたりしますので、ぜひ実際にお試しいただけたらと思います。

以上、簡単ではありますが株式会社 碧(heki)さんの2016新卒採用サイトの制作背景について紹介させていただきました。
レキサスではこれからも、UX改善提案にも重きを置きながら、お客さまの目的を達成するためのWebサイトという視点で、皆さまのお役に立ちたいと考えています。
引き続きどうぞ、よろしくお願いいたします。
