オープンソースCMS、joomlaを使ってみよう!
2010年2月6日 土曜日 | その他
こんにちは、コンテンツチームの山口です。

今日は私がウェブページを作る際に使用している
CMSについて紹介したいと思います。
CMSとは?
コンテンツマネジメントシステムの略称で、
コンテンツ管理システムと呼ばれます。
通常ウェブサイトを制作する際は、
HTMLと呼ばれるソースコードでページを作り、
ディレクトリの構成なども考える必要があります。
初心者には少しだけ敷居が高いのが現状です。
その作業を管理画面から簡単に、
HTMLもCSSもFTPもそんな難しい単語を知らなくても
ページが制作できるシステムがCMSになります。
皆さんが普段お使いになっている、livedoor blogやティーダブログ。
そこでブログを作る際も、管理画面で表示したい情報を入力するだけで
記事や、メニューなどが自動的に作られますよね。
あのような感じのシステムだと思ってください。
オープンソースCMS
さてさてそんな便利なCMSがここ最近は無料で使用することができます。
現在シェアの高い3つのオープンソースは
「WordPress」「Joomla!」「Moval Type」
一度は見覚えのある単語ばかりですね。
WordPress・MovalTypeはブログ機能に特化したCMSです。
レンタルブログから自作ブログへという新たな流れを作った画期的なCMSです。
ちなみにレキブロもこのCMS・WordPressで作ってるんですよ。
WordPress・Moval Typeに対し真ん中のjoomla!はサイトを総合的に作れるCMSです。
各ページから、アンケートフォーム、メーリングリストに最新記事表示など
サイトの必要な部分が一通り準備されています。
今回はこのjoomla!にスポットライトを当てて紹介していきたいと思います。
joomla!
joomla!は2005年9月に登場し、わずか3年で世界中に普及したCMSです。
前項でも書いたように、サイト制作特化し、それに必要な機能が十分に揃っています。
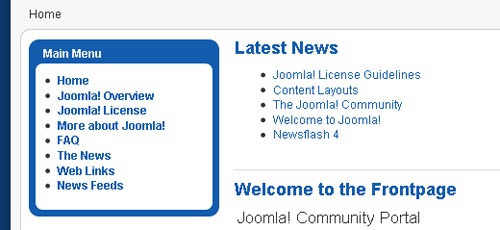
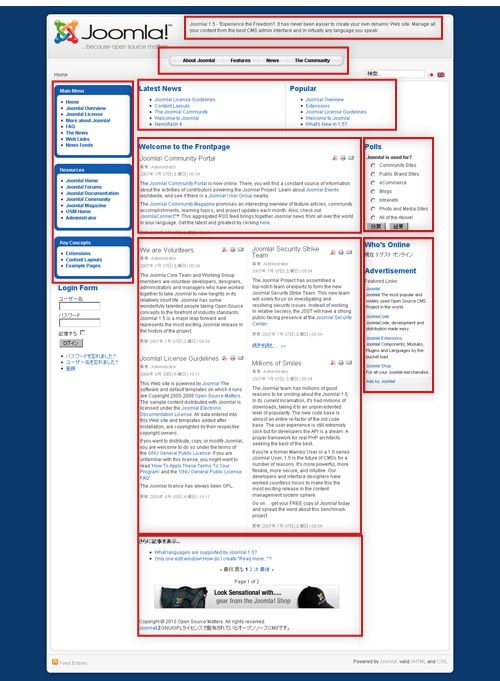
まずはjoomla!のトップページを見てみましょう。

メインメニューに検索ウィンドウ・最新記事・ログインボタン・サブメニュー・広告欄
インストール時にサンプルコンテンツを挿入すれば、最初からここまで完成しています。すごいですね。
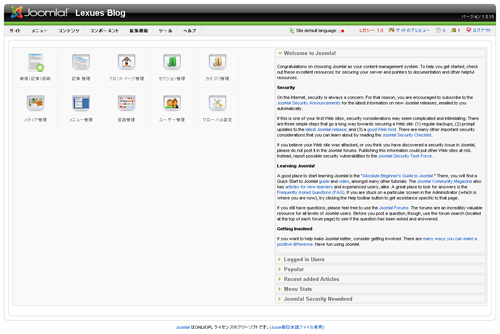
次に管理画面です。

(管理画面のトップ)

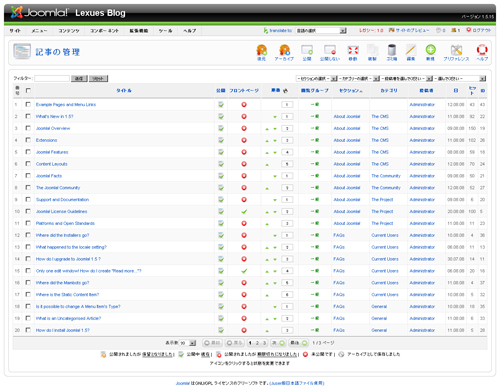
(記事管理画面)
サイトの各部分はこちらの画面から管理できます。
アイコンなども多くあり、とても使いやすい感じですね。
実際に使用してみる
実際にどういう感じに使えるのか見てみましょう。

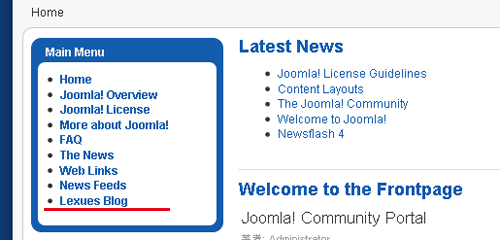
この部分に「Lexues Blog」というメニューを
付け加えて見たいと思います。

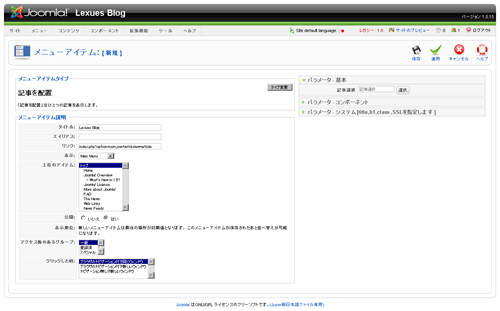
設定画面のメニューに新しい項目を追加して
はい完了!

簡単にサイトのメニューに反映されました。

この様に、これもあれもそれも
図の赤い部分は全部、管理画面から変更することができます。
テンプレートでデザイン変更
サイト制作で非常に時間がかかるデザイン面の作成ですが
こちらも非常に多くのテンプレートが用意されており、
使いたいものを選ぶだけで、サイトの雰囲気をがらっとかえることができます。

(rhuk_milkyway)

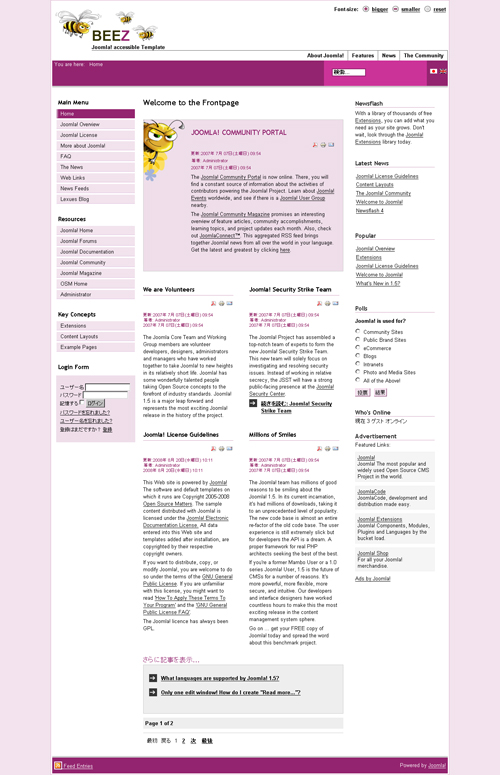
(beez)

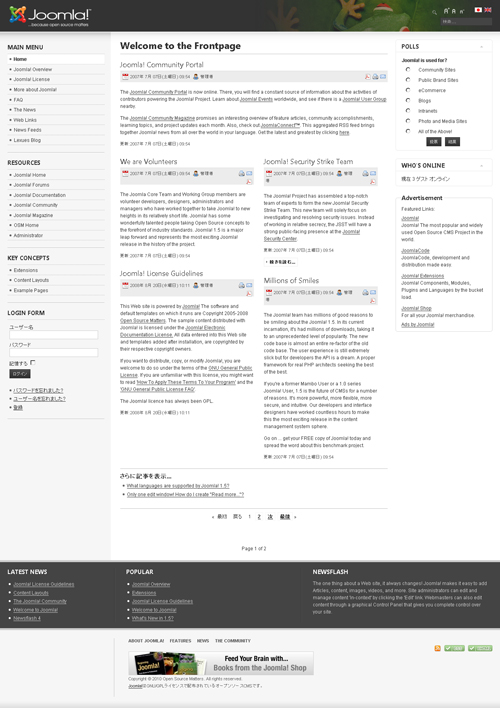
(JA_Purity)
上記3つは最初から入ってるテンプレートですが
そぞぞれ全く異なったデザインです。
レキサスでは、このテンプレートをベースに、もしくは一から
クライアント様用のオリジナルのテンプレートを制作しています。
モジュールで追加機能
joomla!の特徴的な機能のひとつにモジュールというものがあります。
これはサイトの機能を小さな部品部品にわけて配置でき、例えば

(最新の投稿記事を表示するモジュール)
などなどこちらもたくさんのモジュールが用意されていますので、
それらを自由に組み合わせ制作することができます。
しかし中には痒い所に手が届かないモジュールなども存在します。
そういう時こそオープンソースの強み、足りない機能を追加・修正し
オリジナルのモジュールを制作します。
オリジナルモジュールについては
今後配信予定です。乞うご期待を!
まとめ
以上のように本当に色んな事を、簡単にできるCMS。
サイトを作りたいけど、コードは書けないし…という方は試してみてはいかがですか?
joomla!本体は下記のサイトでダウンロードできます。
http://joomla.jp/